Fi-24So-FIA-1P-A3
Fehler im Lösungsvorschlag: Bei Verwendung von Labels müssen in den Input-Tags IDs angegeben werden und nicht class=”..”. Daher muss es im CSS-Teil #skilehrer und nicht .skilehrer lauten.

<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Personendaten Formular</title>
<style>
body{font-family: Verdana,Arial,sans-serif;}
input{display: block; width: 300px;}
label{display: block; padding-top: 12px;}
select{width: 200px;}
.mySendBut{margin-top: 30px; width: 100px;}
#skilehrer{ /* 3.2 4 Punkte id statt class */
background-color: red;
width: 300px;
}
</style>
</head>
<body>
<form action="https://www.brettelhausen.de/kursanmeldung" method="post"> <!--3.2 3 Punkte -->
<fieldset>
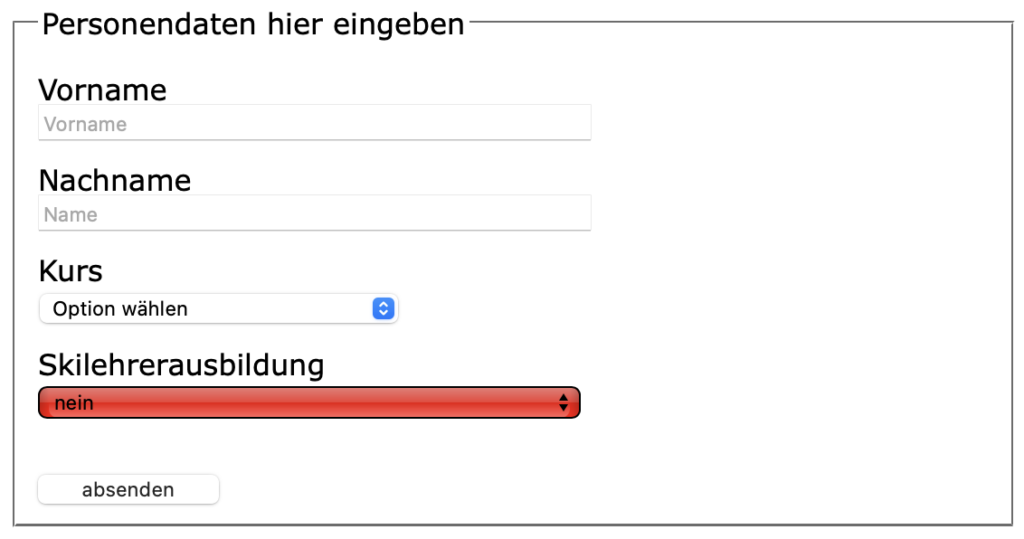
<legend>Personendaten hier eingeben</legend>
<label for="vName">Vorname</label>
<input type="text" name="vName" placeholder="Vorname" id="vName">
<label for="nName">Nachname</label>
<input type="text" name="nName" placeholder="Name" id="nName">
<label for="kurs">Kurs</label>
<select name="kurs" id="kurs" size="1"> <!--id ist nötig, size nicht unbedingt nötig, Default 1 -->
<option value="">Option wählen</option>
<option value="ski">Skifahren für Anfänger</option>
<option value="board">Snowboard für Fortgeschrittene</option>
</select>
<label for="skilehrer">Skilehrerausbildung</label> <!-- 3.1 5 Punkte -->
<select name="skilehrer" id="skilehrer"> <!-- id statt class -->
<option value="nein">nein</option>
<option value="ja">ja</option>
</select>
<input type="submit" name="send" value="absenden" class="mySendBut">
</fieldset>
</form>
</body>
</html>